The Grocery Store App
Helping to streamline the grocery store experience
This user-friendly application streamlines the shopping process by offering organized lists, personalized suggestions, and convenient reminders to enhance overall efficiency and convenience.
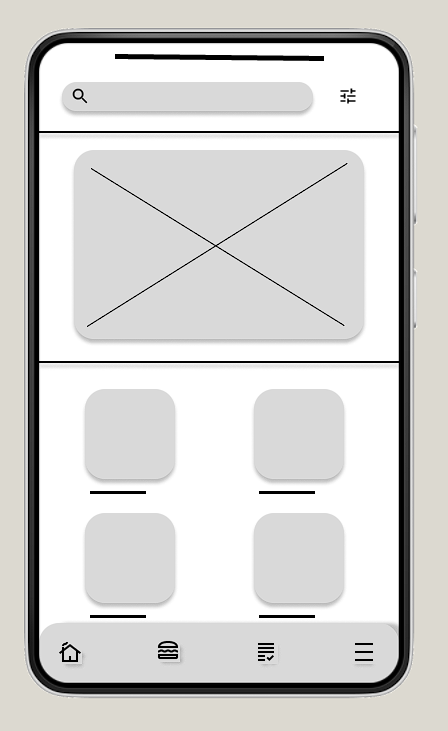
The paper wireframe features:
Search bar: Input keywords for quick information retrieval.
Home page button: Easily return to the main page.
Department button: Filter information based on categories.
Shopping list button: Add needed items to a digital list.
Info page button: Offers detailed app information.
Enhancing user navigation and interaction.
The Grocery Store App’s Life Cycle
Mock-Up:
Paper Wireframe:
Digital Wireframe:
The grocery store mockup features a clean and user-friendly interface that replicates a typical grocery shopping experience. The homepage showcases a variety of product categories such as fresh produce, pantry staples, and beverages. Each category leads to a detailed product listing with images, descriptions, and prices. Users can easily add items to their cart and adjust quantities with a simple click. The checkout process is streamlined, allowing customers to review their orders, apply discounts, and choose delivery or pickup options. Overall, the mockup presents a visually appealing and intuitive platform for online grocery shopping.
Online wireframes provide a significant enhancement over traditional paper wireframes by offering dynamic features that improve usability and functionality. Key elements such as the search bar, home page button, department button, shopping list button, and info page button contribute to a more interactive user experience.
Search bar for quick navigation, home button for easy return, department buttons for efficient browsing by category, shopping list button for tracking items, info page button for important details.